














HtmlDev

Описание HtmlDev
Develop and debug html-pages including CSS and javascript on your Android device.
If you're familiar with code playgrounds that are available on the internet like JSFiddle, CodePen CSSDeck, w3schools,... you will have litte trouble using HtmlDev.
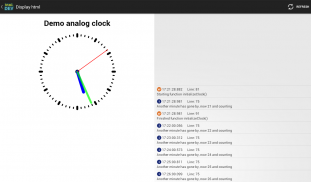
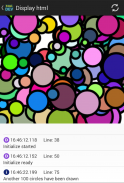
A previewer is provided so you can instantly view your html-page. This previewer also provides a console window on which javascript errors are reported and your log/debug-output (javascript functions console.log(), console.warn(), console.debug(), ...) is presented.
The code of your html-page is entered in four segments:
* head, for the title, meta-tags, links to external libraries etc.
* CSS, the style-section in the head-segment where you define how the elements are displayed
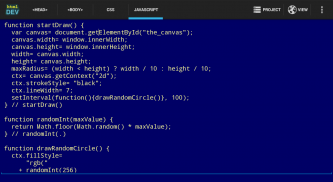
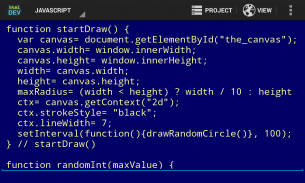
* javascript, the script-section in the head-segment which contains your javascript code
* body, where you place your text, tables, forms, canvas,...
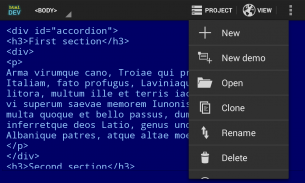
Your projects are automatically stored in a local database and you can rename, clone, delete them. Each project can be exported to a single html-file on your SD card so you can view, browse, e-mail this html-file using your favorite file-explorer, browser, editor etc.
Several demo's are provided to get you started. Some of the demos require an internet connection since they use external libraries like jQuery and/or MooTools that are downloaded when the html-page is viewed.
There are numerous impressive examples of html-pages on the internet and you can copy/paste text into this app and improve the code. This version of HtmlDev will only load data from the internet for the preview of your html-page when a WiFi connection is detected.
An external keyboard might be helpful since typing on a on-screen keyboard can be quite cumbersome, especially when non-alfanumeric characters are needed (and html and javascript use lots of these characters).
HtmlDev allows you to fiddle around with javascript, CSS and html on your couch, in your garden, traveling on public transport, basically wherever and whenever you want. Good fun and educational.
You can develop html pages that download data from the internet, for example externally hosted libraries, scripts, images, videos, etc., so avoid excessive downloads if you're using (mobile) data that is charged based on the amount of data you use. Usage in excess of your provider plan's data limits can result in steep overage charges.
The developer disclaims and makes no warranties, express or implied, concerning this app, including, without limitation, any implied warranties of fitness for a particular purpose.
In no event is the developer liable to you or any other person or entity for any indirect, incidental, consequential or punitive damages, including loss of profit or goodwill, for any matter arising out of the use of this app.
</div> <div class="id-app-translated-desc" style="display:none">Разработка и отладка HTML-страниц, включая CSS и JavaScript на Вашем Android устройстве.
Если вы знакомы с кодовыми площадок, которые доступны в Интернете, как JSFiddle, CodePen CSSDeck, W3Schools, ... вы будете иметь проблемы с использованием Литт HtmlDev.
Просмотрщик предоставляется так что вы можете мгновенно просматривать HTML-страницы. Это средство просмотра также предоставляет консольное окно, на котором сообщил JavaScript ошибки и ваш журнал / отладки выход (JavaScript функции console.log (), console.warn (), console.debug (), ...) представлена.
Код вашей HTML-странице вводится в четырех сегментах:
* Голова, за титул, мета-теги, ссылки на внешние библиотеки и т.д.
* CSS, стиль сечение в головном сегменте, где вы определяете, как будут отображаться элементы
* Наличие сценарий сечение в головном сегменте, который содержит в настройках браузера код
* Корпус, где вы разместите текст, таблицы, формы, холст, ...
Ваши проекты автоматически сохраняются в локальной базе данных, и вы можете переименовывать, клон, удалите их. Каждый проект можно экспортировать в один HTML-файл на карту SD, так что вы можете просматривать, просматривать, электронной почты этот HTML-файл, используя ваш любимый файл-исследователь, браузер, редактор и т.д.
Несколько демо предоставляются, чтобы вы начали. Некоторые из демки требует подключения к интернету, так как они используют внешние библиотеки как JQuery и / или MooTools, которые закачиваются при HTML-страница просматривается.
Есть многочисленные впечатляющие примеры HTML-страниц в Интернете, и вы можете копировать / вставить текст в это приложение и улучшить код. Эта версия HtmlDev только загружать данные из Интернета для просмотра вашего HTML-страницы, когда соединение Wi-Fi обнаружено.
Внешняя клавиатура может быть полезным, поскольку набрав на клавиатуре на экране может быть довольно громоздким, особенно, когда не-alfanumeric символы необходимы (и HTML и JavaScript используют много этих символов).
HtmlDev позволяет возиться с JavaScript, CSS и HTML на вашем диване, в вашем саду, путешествия на общественном транспорте, в основном там, где и когда вы хотите. Хорошая забава и образовательный.
Вы можете разработать HTML страницы, что загрузка данных из Интернета, например, внешне размещенных библиотеки, скрипты, изображения, видео и т.д., так что во избежание чрезмерных скачивали если вы используете данные (мобильный), который взимается в зависимости от количества данных, которые вы использовать. Использование сверх лимитов данных вашего плана провайдера может привести к крутым обвинения излишки.
В отказывается от разработчиков и не дает никаких гарантий, явных или подразумеваемых, в отношении этого приложения, в том числе, без ограничения, любые подразумеваемые гарантии пригодности для конкретной цели.
Ни в коем случае это разработчик ответственности перед вами или любым другим лицом или организацией за любые косвенные, случайные, косвенные или штрафные убытки, включая упущенную выгоду или доброй воли, для любого вопроса, возникающего в результате использования этого приложения.</div> <div class="show-more-end">
























